Missing tooltip target behavior
It can happen that a tooltip target element can’t be found in your app. The typical reasons for this is listed in the Element is not found guide.
If you want to change how Userflow reacts when the this happens you can configure the missing tooltip target behavior.
Configuring Missing tooltip target behavior
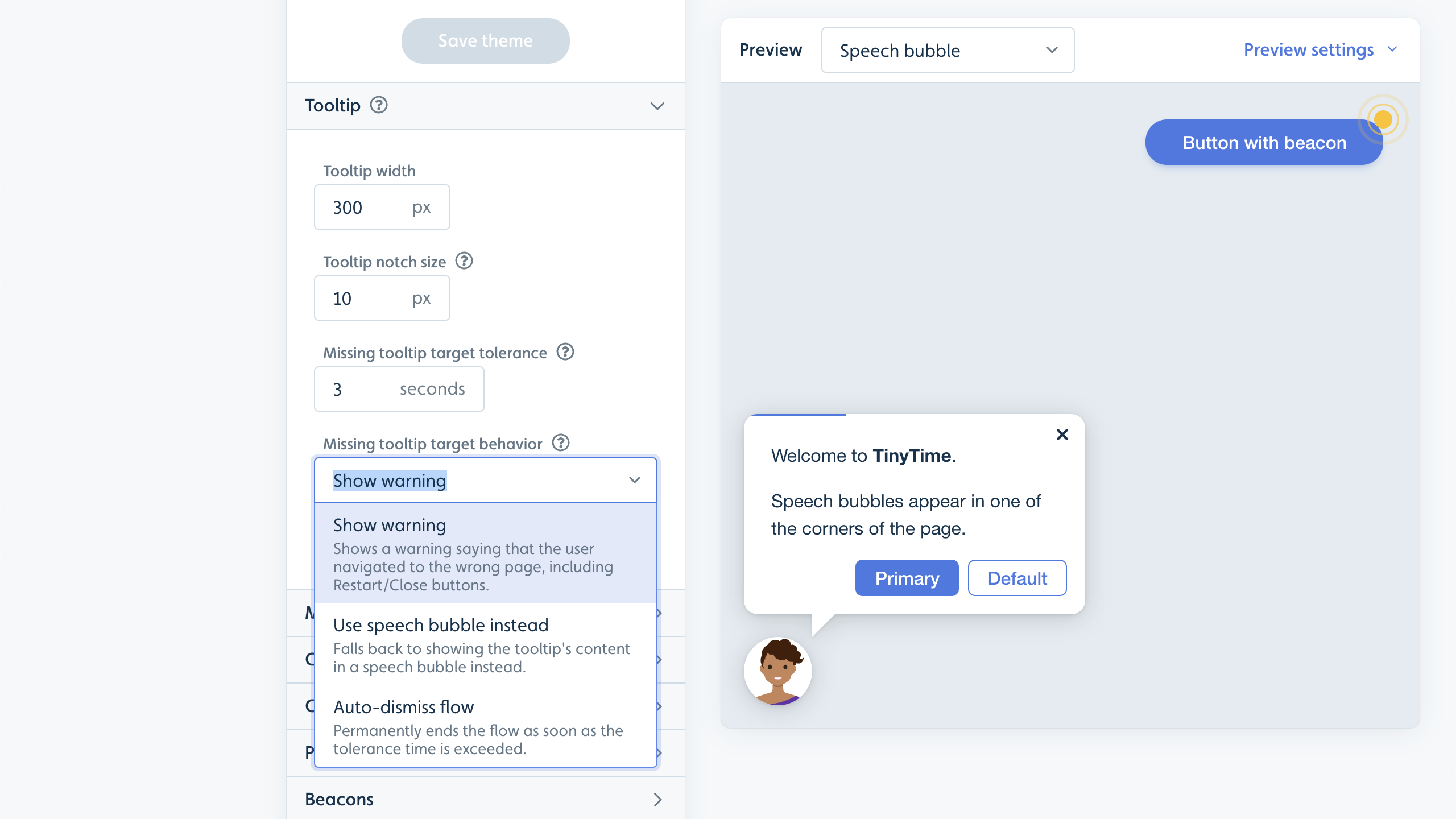
On Settings → Themes under the Tooltip section, you can configure how Userflow should behave when a tooltip target can’t be found:

By default, Userflow will wait for 3 seconds after your app finishes loading, before giving up. You can increase the Missing tooltip target tolerance field if you want Userflow to wait longer.
If this tolerance period is exceeded, Userflow can do 1 of 3 things:
-
Auto-dismiss flow: Use this option if you want Userflow to just permanently end the flow.
-
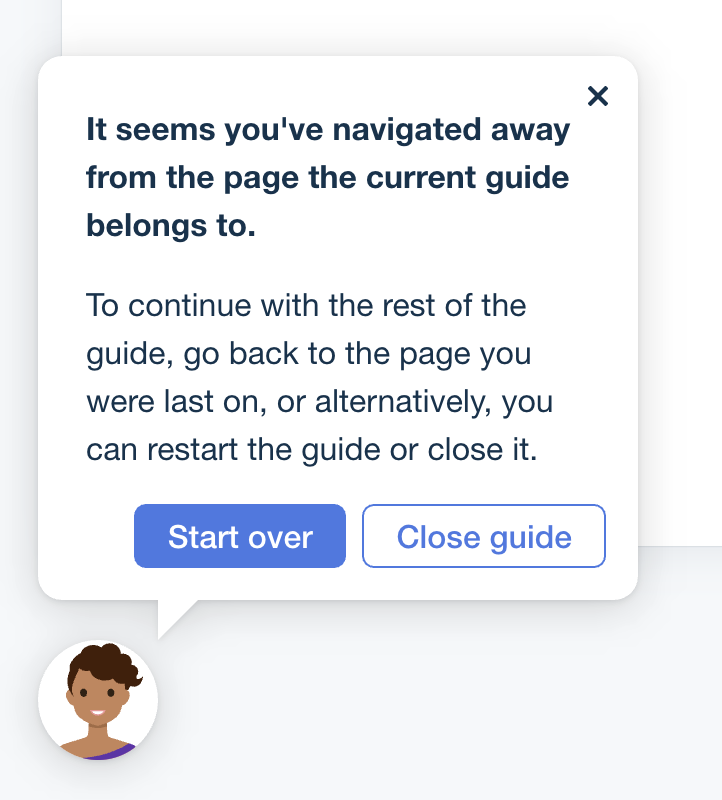
Show warning: Use this option if you want Userflow to show a generic message informing the user that they may have navigated to the wrong page, including a Start over and a Close guide button.

- Use speech bubble instead: Use this option if you want Userflow to show the step’s regular message, but in a speech bubble instead of a tooltip. This can be useful if you know that the tooltip target element may sometimes not show up on purpose, and the message is self-explanatory.
