Element not found
As you might have discovered, Userflow’s element selector is very sophisticated. Sometimes however, you might run into a situation where an element you selected is not found.
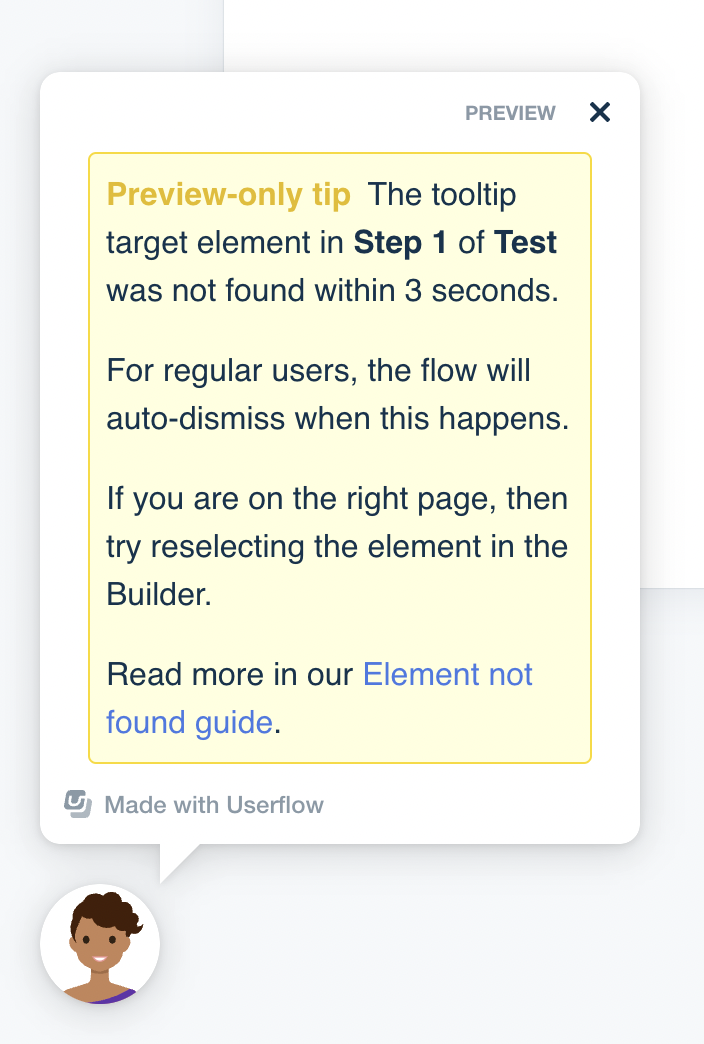
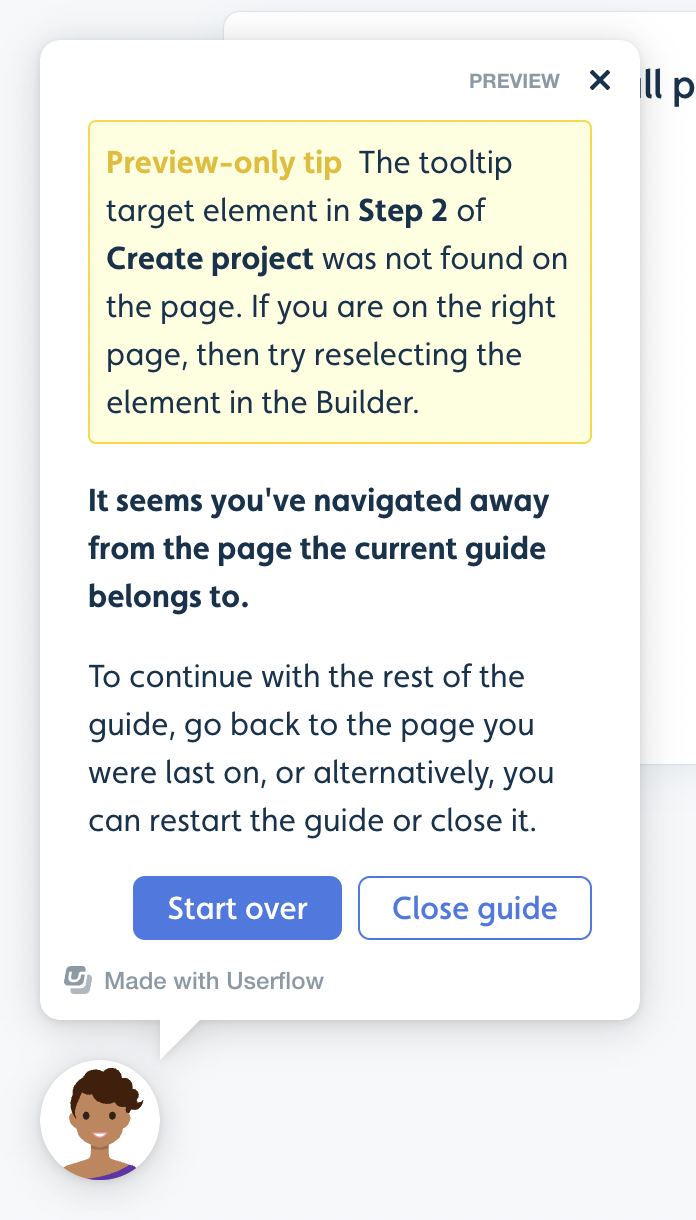
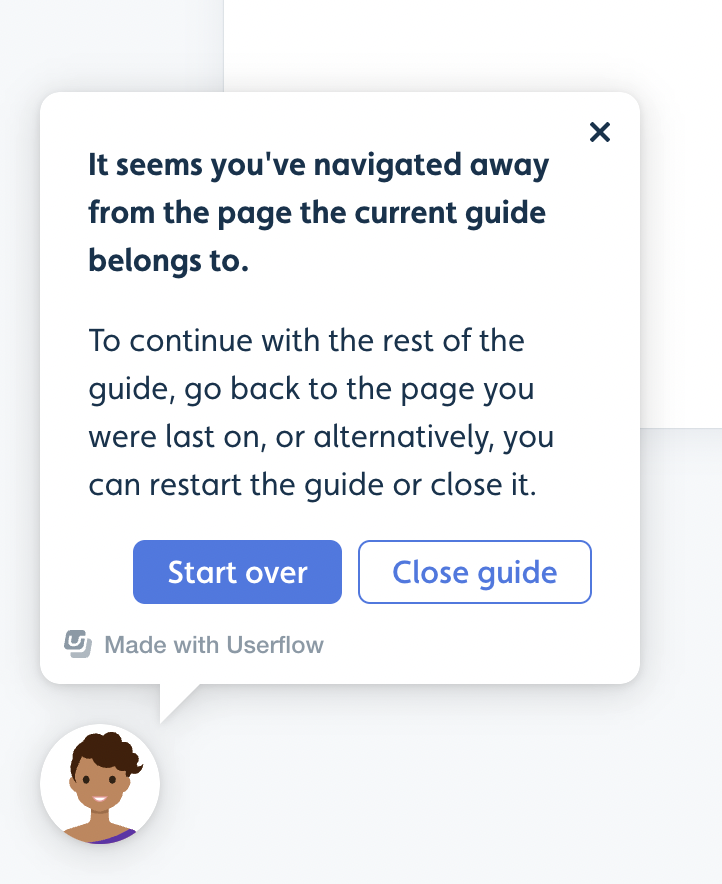
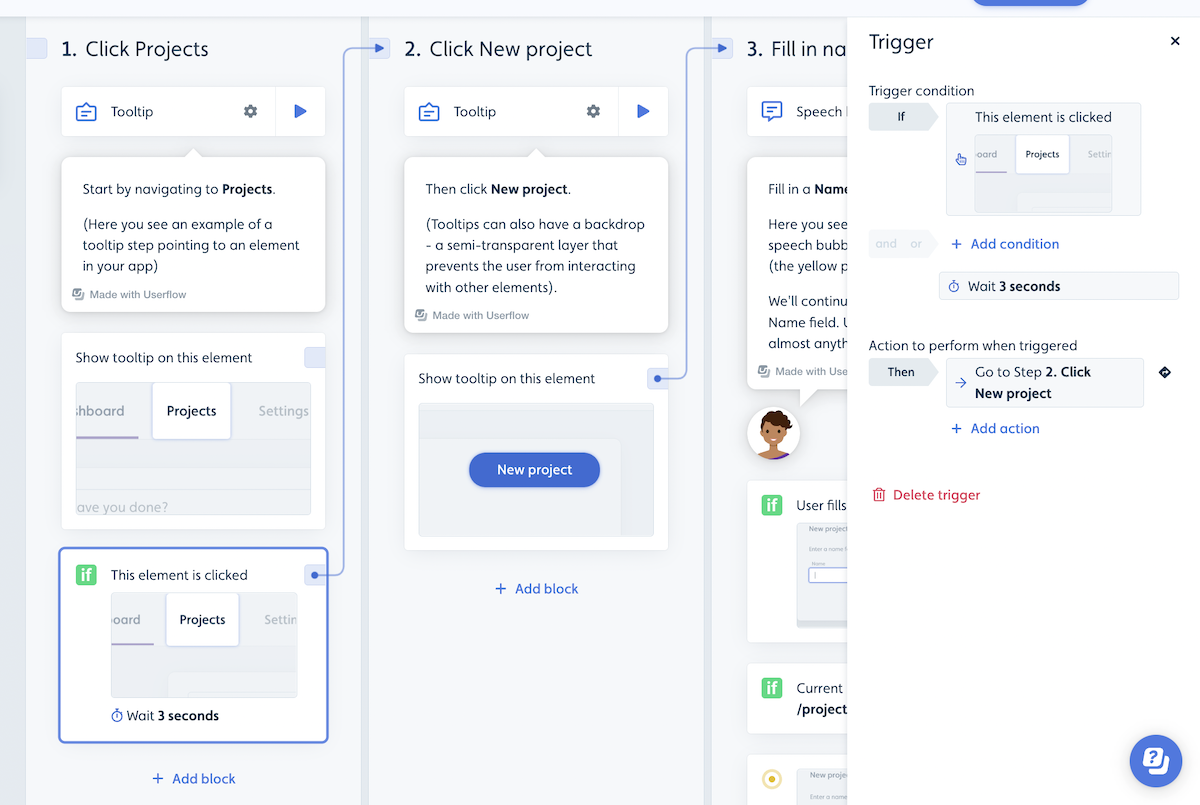
If you are using preview it will show a yellow message like below when Userflow cannot find an element. Which one depends on your Missing tooltip target behavior.


Note: The yellow message will only show in preview. If it is a published flow with auto-dismiss as your Missing tooltip target behavior it will just dismiss the flow, and with Show warning it will look like this.

Below we list the primary reasons Userflow cannot find an element and the related solutions.
1. The element is not on the page
If you or the user navigated to the wrong page the element can of course no longer be found.
2. Long page load time: Use “Element is Present” or “Wait”
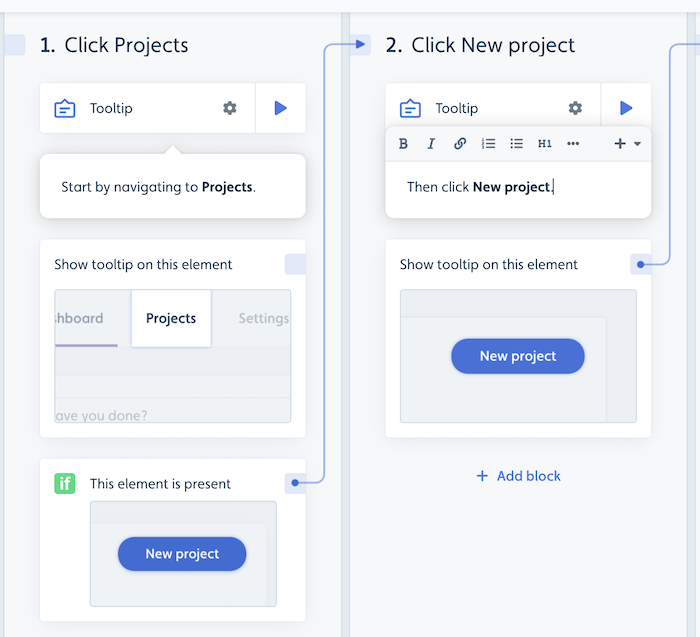
If the reason for the missing element is that the page is taking a long time to load you can change the trigger for going to the next step to be “Element is present where you point to a unique element that is on the next page. This can often be the same element that you are pointing to in the following step.

Another alternative is to use our Wait function. To do this you add a wait condition either on the same step or a hidden step. The drawback to this is however that load times for different users can be different, thus using the Element is present approach is typically better and more robust.

3. The element changed
If something substantial has changed in your application code, so Userflow can no longer find an element it used to be able to find, the solution is to re-select the element and re-publish the flow.
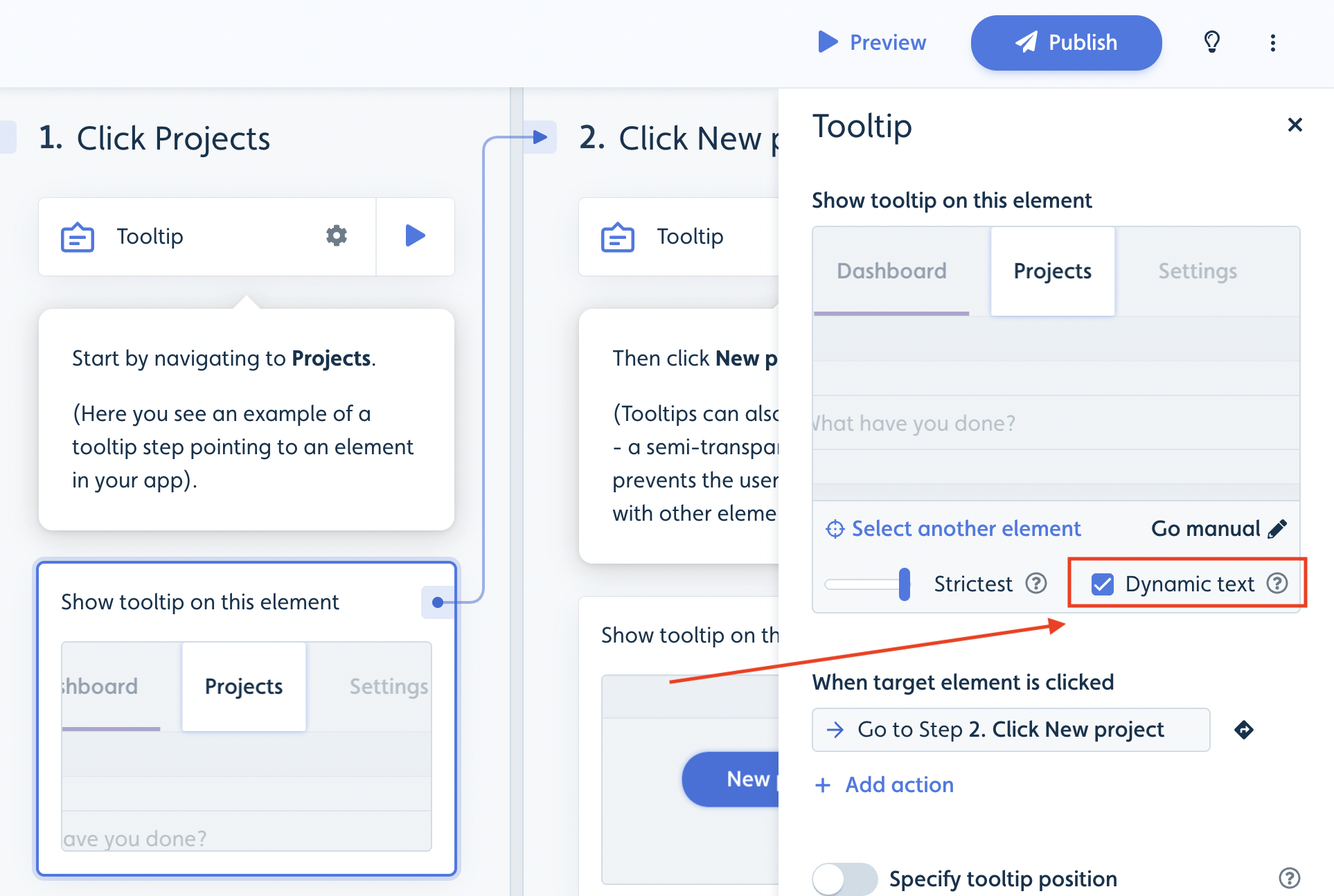
4. Element has dynamic text
An element with dynamic text means that a part of the text in the element changes slightly for each user. E.g. a custom name.
This can easily be managed by ticking “Dynamic text” when you select the element. Note that for elements with a lot of text we automatically assume it to be dynamic.

5. Element looks significantly different for different users
Sometimes an element looks different for different users (e.g. trial user vs. paid user) - This should in general not have an impact, but in certain cases it does.
If the changing part is text, do the same as (4). If it is not text, then try to select a part of the element that excludes the dynamic part or potentially go to manual CSS as a last resort.
6. You never transitioned from the previous step
In some cases the reason Userflow cannot find the element is that you are still on a previous step that relates to a previous page, but you transitioned to the new page of the step you want to be on. This can be due to a wrongly configured trigger or similar.
To find out if this is the case, then use preview to test your flow. In preview the yellow message (see screenshots in the top of this article) will highlight the step where Userflow cannot find the element.
Another way to check this is to go the users list and click on the given user and look at their activity stream/session list.
7. Element uses dynamic CSS
Some applications use dynamic CSS class names, which means the CSS class names either change for each user or after each deployment. This makes it extra tricky for Userflow since the element is no longer “the same” from our point of view.
To solve this, you will need a bit of help from your developers, You can learn more about this in our guide about Element inference and dynamic class names.
