Flow builder basics
Userflow is the fastest flow builder on the market. Below is a general introduction to the basics of how to use it.
Configuring a flow
We recommend to start by watching this video to get a general understanding of the flow builder.
You can look at these additional sections to dive deeper into how the flow builder works.
- Creating a flow
- Starting a flow
- Tooltip element selection
- Step triggers in a flow
- Actions
- Temporarily hide flow
- Adding backdrop to a flow
- Ending a flow
- Adding confetti feedback
Creating a flow
To create a flow do the following.
- Go to Flows in the sidebar.
- Click Create flow.
- Select Start from scratch
- Give the flow a name and click the Create flow button.
Starting a flow
If you watched the video above you learned how to configure and preview a flow. But previewing will only work for your own user. To learn about how you can start a flow for end users, check out the Starting Flow/Checklist Guide.
Starting a flow for end-users with these methods will also require you to install userflow.js.
Tooltip Element selection
Automatic element selector
One of the key powers of Userflow is the user friendly and strong automatic element selector. It is visual as it shows an image of the element you selected instead of raw CSS, and it uses multiple data points (CSS and more) to ensure the element selection is robust.
Furthermore it offers a number of advanced options
- Dynamic text - Allows Userflow to find the target element despite the element text changing per user.
- Strictness - Allows you to set how strict Userflow should be in finding the correct element (Loose or Strict).
Manual element selector
While the automatic selector is strong and we highly recommend using it, Userflow also offers to do manuel element selection as an alternative. By clicking Go Manual you can choose to either find an element based on the text or the CSS data you provide.
Element not found
In the case you have selected an element, but Userflow cannot find it you can run through our related troubleshooting guide.
Tooltip positioning
If you want a tooltip to show in a certain position (left, right, above, below the target element), you can change the tooltip position by clicking on the selected element on the flow step in the builder and selecting Specify tooltip position. Note that there needs to be enough space in the UI to show the tooltip at that position, otherwise it will be shown in another position with space.
Step triggers in a flow
Triggers is a powerful feature that allow you to set up if this, then that rules to move to another step or perform actions (see next section) based on other things than clicking an element or a button. This allows you to create more robust and sophisticated flows. One can even add multiple triggers to a single step, in order to branch flows, skip steps etc.
To add a trigger just click on Add block -> Trigger. A trigger can have the following conditions
- User attribute - Use this if you want to trigger the next step/action when the user has a specific attribute.
- Current page is - Use this if you want to trigger the next step/action when the user reaches a certain page
- Element is present/clicked/disabled - Use this if you want to trigger the next step/action based on a UI element. Using element is present is e.g. great for long load times.
- Text input value is - Use this if you want to trigger the next step/action when the user fills in an input field with a specific value.
- User fills in in input - Use this if you want to trigger the next step/action when the user fills in an input field with any value
- Current time - Use this if you want to trigger the next step/action at a certain time. Maybe you have a step that should only show up in a given time period.
- Water is wet - This condition is always true. Use this if the trigger should trigger no matter what.
If possible you should add these triggers to non-hidden steps as you then do not risk that the user gets stuck. E.g. if you have a flow where the user needs to do something to enable the trigger, then add the trigger on the step with the speech bubble or tooltip explaining what the user should do.
Note that we do not currently allow for using custom event conditions in triggers. But as a workaround you can update a user attribute instead of sending an event.
Actions
Each flow step supports interactive elements, including buttons, tooltip targets, and step triggers. You can configure buttons and tooltip targets for user-initiated actions, or set up step triggers that activate automatically when specific conditions are met. When any of these elements are activated through a user click or a triggered condition, you define the resulting action that should occur. Select from the following actions:
- Go to step: Progresses to the flow step you connect it to.
- Track event: Applies an event tracker to a button.
- Dismiss flow: Dismisses the flow.
- Start new flow/checklist: Starts a flow/checklist you select (auto-dismisses the flow from where it started).
- Navigate to page: Navigates the user to the specified page with a URL (in the same tab or a new tab).
- Snooze flow: Snoozes the flow for the duration you add. Learn more.
- Set user attribute: Sets an attribute to the value you specify. If it is a number attribute, it can also be an incrementing value.
- Evaluate JavaScript: Runs JavaScript code. For example, you can trigger an action in your application.
Temporarily hide flow
If you only want a flow to show on certain pages after it has been started, then you can enable Temporarily hide flow if in the advanced settings of the flow. This will hide the flow as long as the conditions are true, and allow other flows to start.
Always make sure to segment who the flow should start for and when it should start via the auto-start conditions, and not via the temporarily hide condition.
Adding backdrop to a flow
Adding backdrop is a powerful way to focus the user fully on the actions you want them to take. Adding backdrop adds a semi-transparent layer on top of your app covering everything else than the userflow content and tooltip target elements. This backdrop blocks clicks on elements behind it, thereby gently forcing the users to do as the Userflow flow says.
Modal steps have backdrop by default, and for tooltip and speech bubble steps you can toggle it on per step. One can furthermore adjust the backdrop behavior and look in the theme settings e.g. one can change the default behavior and allow backdrop clicks via the theme.
Ending a flow
Dismissing a flow
A user can dismiss/end the flow at any time via the X-button found in the top right corner of modals, speech bubbles and tooltips. You can block the use of this button via the flow advanced settings, but that is not something we in general recommend to do.
You can furthermore as mentioned add Dismiss actions on buttons, tooltip target clicks, survey questions and step triggers.
On the last step of a flow we recommend to always add a dismiss action to make a clear call-to-action to dismiss the flow. If you use a Start a flow action to start another flow, the flow the user is on will also automatically be dismissed. This is not the case for other actions such as Navigate to page, here you will need to add a dismiss action yourself.
Always make sure that the flow is dismissed eventually (or hidden using temporarily hide), as it otherwise will block other flows from starting.
Completing a flow
Completing a flow is not the same as dismissing/ending it. A flow is considered completed when the user reaches a completion step. By default the last step in a flow is set as the completion step, but if you want a different step to be the completion step you can toggle it to be an Explicit completion step in the builder.
If you only want a flow to be considered completed if the user clicks a button on the last step, then you can add a hidden step after the button step, that has a trigger that is always true (Water is wet) with a dismiss action.
Changing the X-button behavior
By default a flow will be dismissed if a user clicks the X-button on a flow (or checklist). But you can change this behavior in the theme settings to instead show an exit menu with the options to resume, close (=dismiss) or restart the flow. Note that this exit menu will only show on steps beyond the first step.
Adding confetti feedback
Do you want to add some delight to your onboarding tours? Try adding confetti!
Driving engagement and enthusiasm in your flows depends on keeping the user’s interest and providing feedback and rewards. Help your users celebrate their successes with a fun confetti animation.

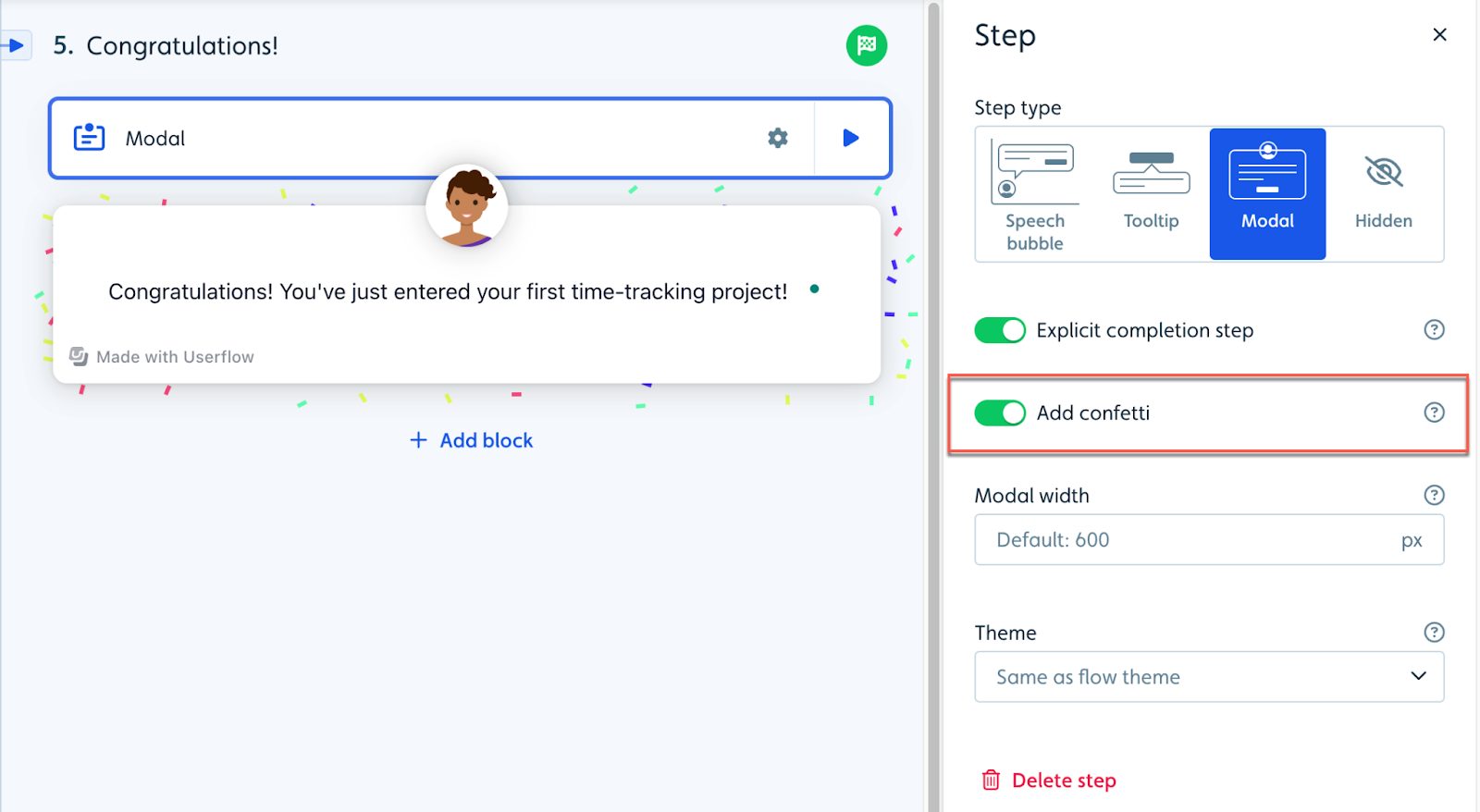
Confetti can be added to new and existing modals, tooltips, and speech bubbles in any flow. To add confetti, use the toggle switch to activate the Add confetti option.
A visual depiction of confetti will appear behind the modal, tooltip, or speech bubble in the builder to indicate that it is on for that step.
