How to start flows or checklists
Userflow allows you to start a flow or a checklist in different ways.
- Automatically via Auto-start conditions
- From an action in a checklist, launcher, or flow
- From a Link
- From an embedded button in your application
- From javascript code
Start Automatically via Auto-start conditions.
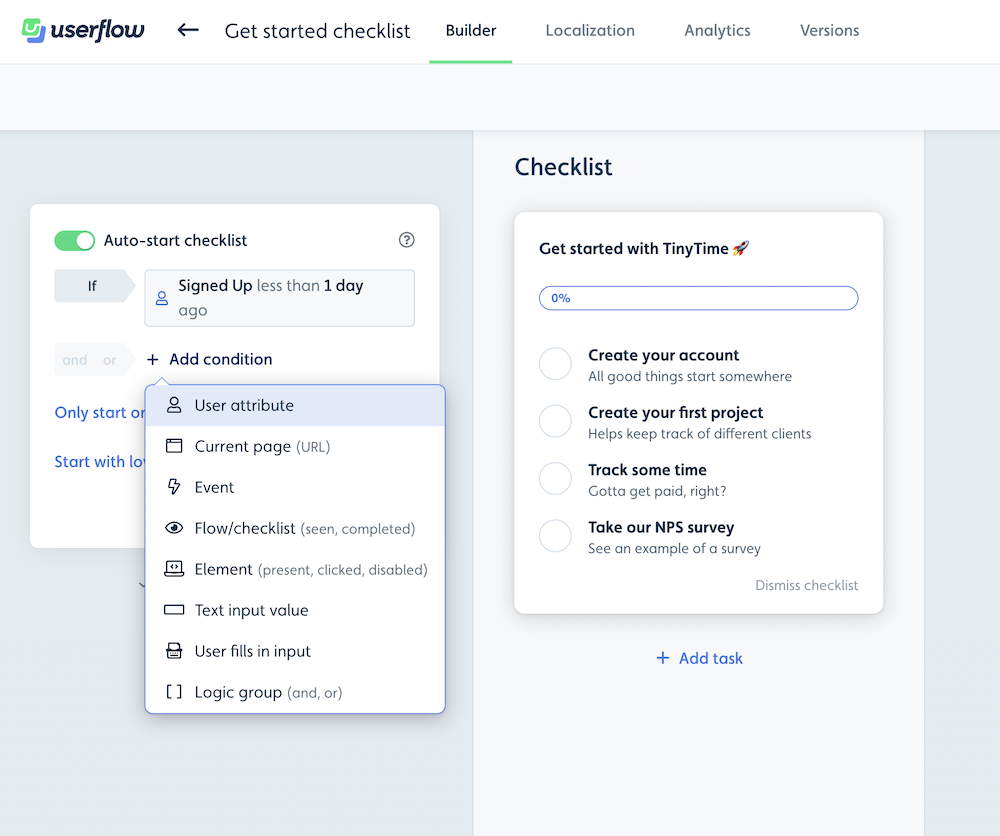
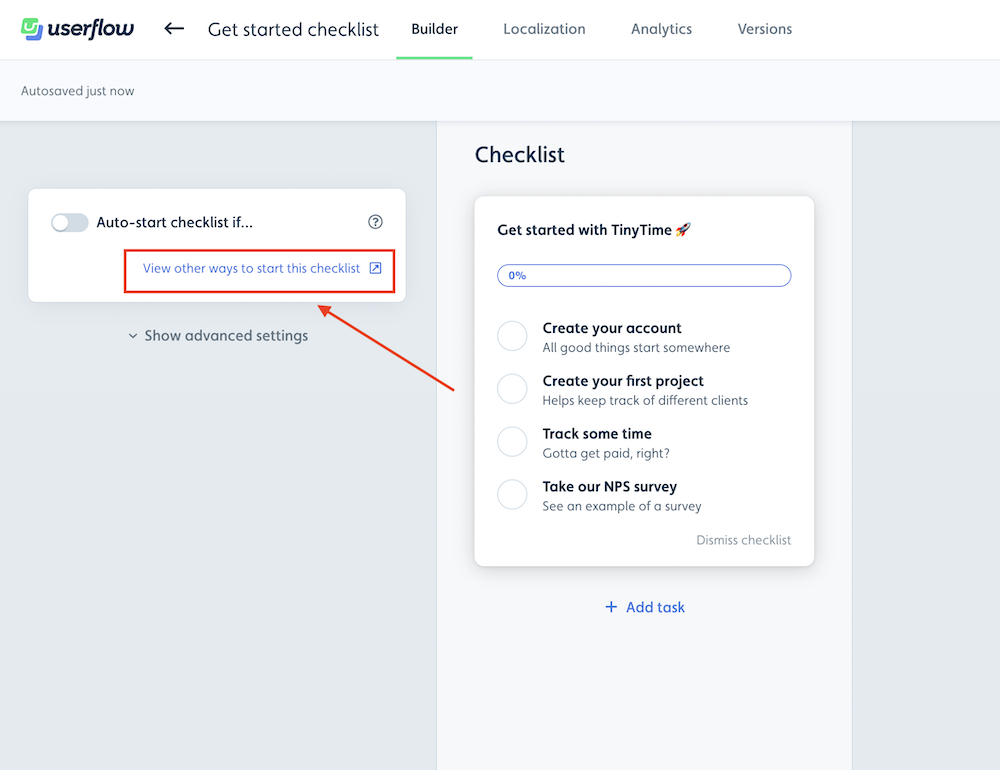
You can start a flow or checklist automatically by using auto-start conditions. You do this by enabling them in the far left of your builder.

One can start and segment flows and checklists based on
- User attribute - You can send user/company attributes via the Userflow.js, the HubSpot Integration, or the API
- Current page - The page the user is currently on. This Userflow tracks automatically if Userflow.js is installed
- Event - You can either send events that happens outside of flows via userflow.track in Userflow.js or our no-code event trackers.
- Flow/Checklist - Start the flow/checklist if another flow/checklist is completed/seen.
- Element - Start the flow/checklist if a certain UI element in your app is present/clicked.
- Text input value - Start the flow/checklist if the user fills in a specific value in a field.
- User fills in input - Start the flow/checklist if the user fills in any input in a field.
- Current time - Used for scheduling - Set a date and time that the flow should start before or after.
Things to note
- One can combine the conditions and make and/or combinations by e.g. using logic groups.
- Once a checklist is started it will persist on the screen unless it is dismissed
-
A flow will by default only start once per user, but you can change it to start unlimited times. If you do this make sure that it does not restart on being dismissed by adding an event condition
Flow started exactly 0 times in the last 1 hr where flow id is <flow id> - If you want a few seconds of delay in starting the flow, you can use the Wait condition on top of your other conditions.
Start from an action in a checklist, launcher, or flow
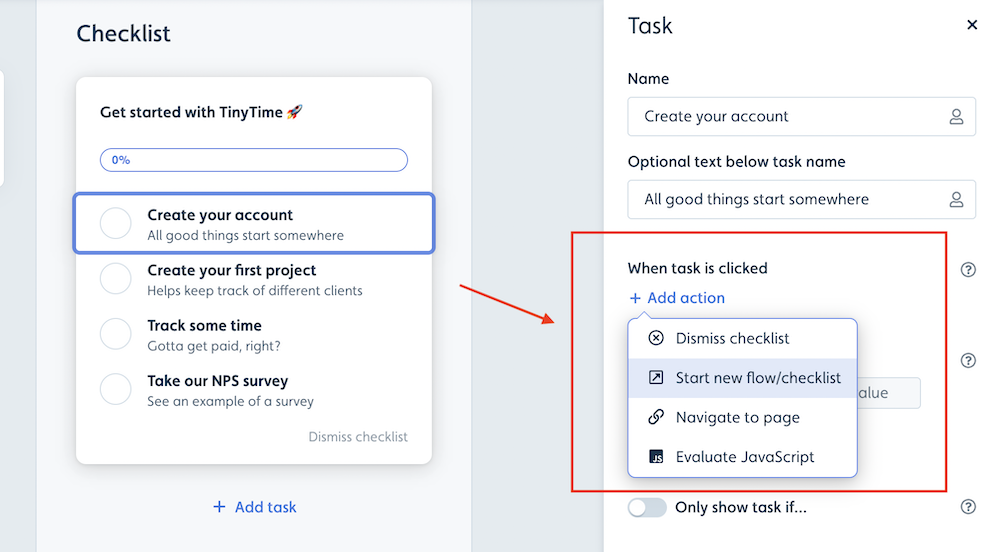
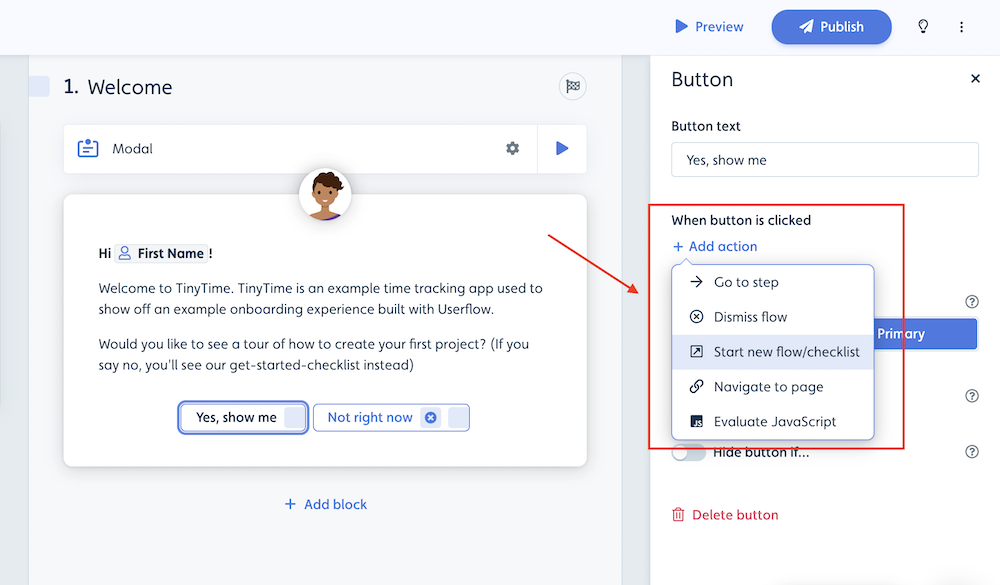
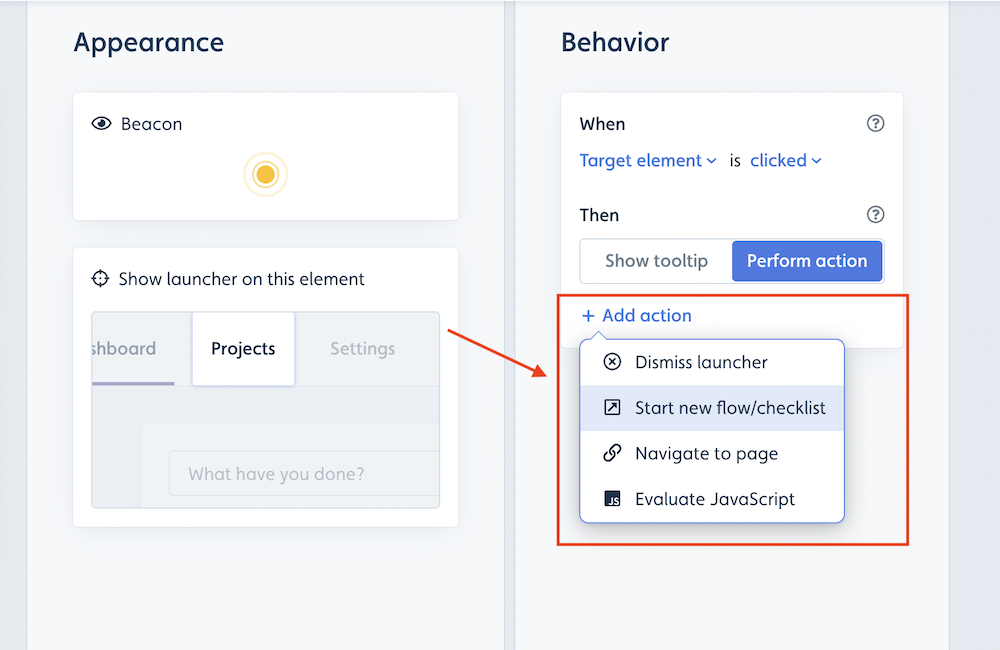
One can start a flow/checklist from a checklist, launcher, or flow by adding an action. See screenshots for each below.
Checklist task action 
Flow button/trigger action 
Launcher action 
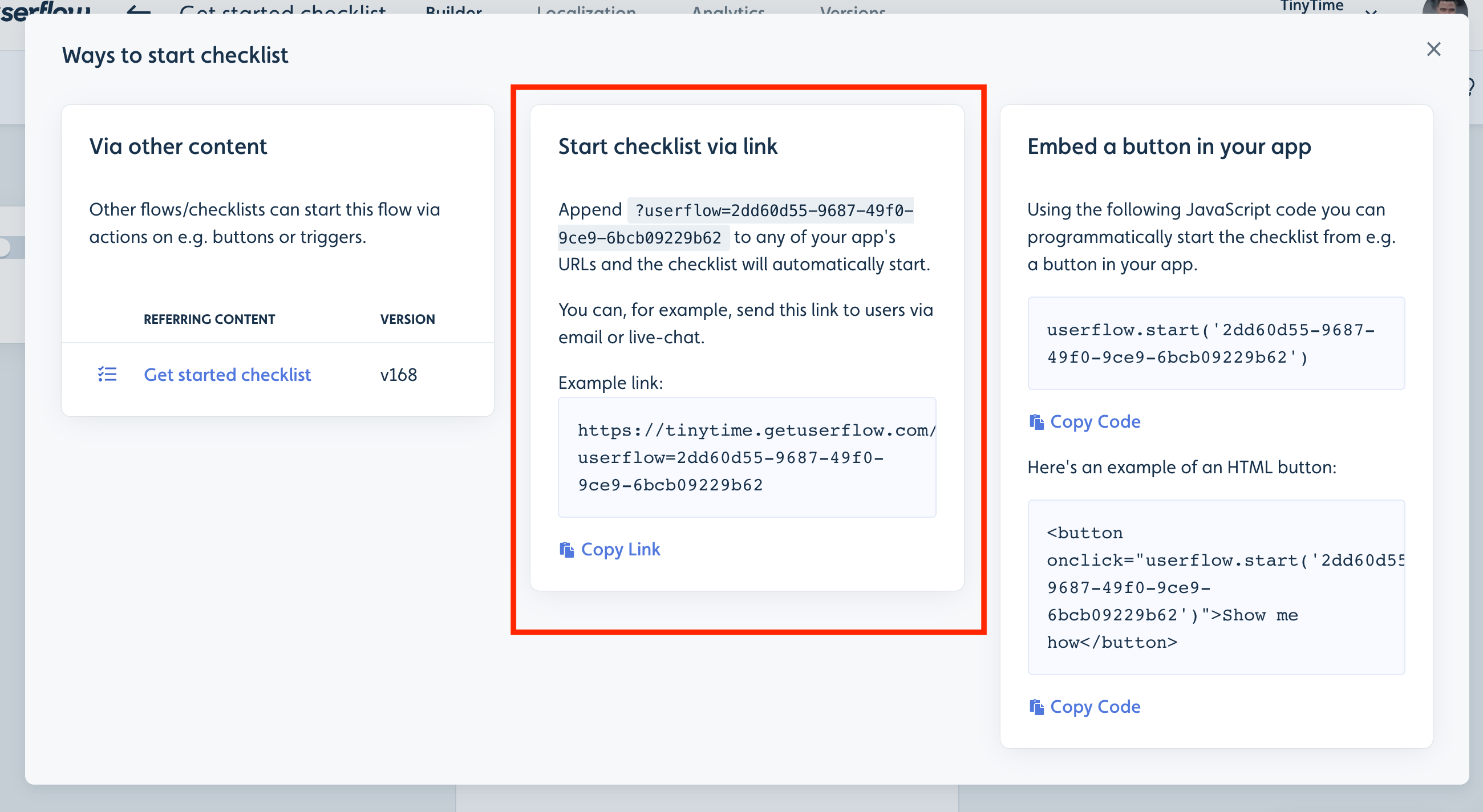
Start from a Link
One can use a link or an embedded button to start a flow or checklist in your app.
-
To start a flow/checklist from a specific link simply append
?<flow id>to the end of the url. e.g. if I want to start a flow onhttps://userflow.com/dashboard, would make the urlhttps://userflow.com/dashboard?<flow id>
You can find the flow id and an example by clicking on View other ways to start a flow by the auto-start conditions.


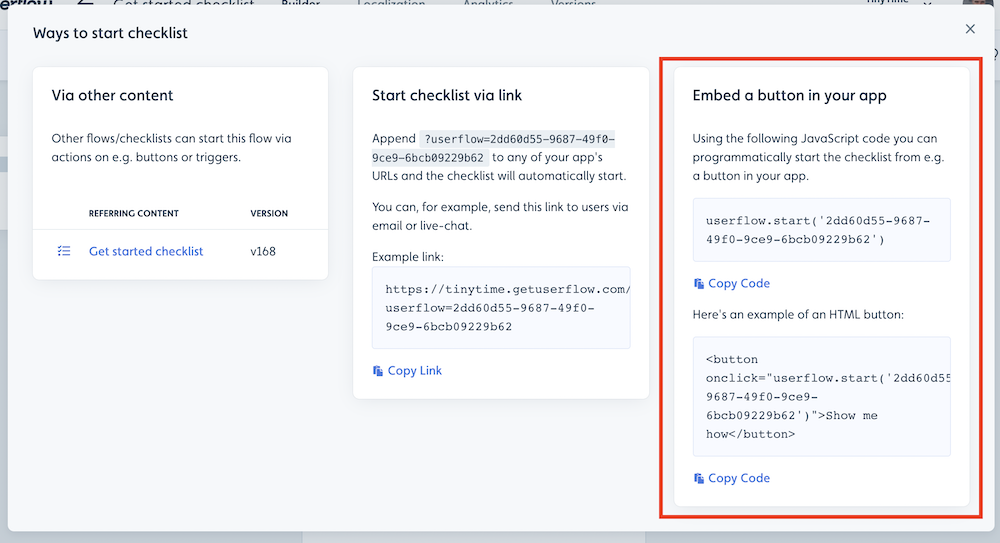
Start from an embedded button or javascript code
One can start a flow from an embedded button in your application or via javascript code in general by using userflow.start(). See more info on how to do this in this guide.

How to find the flow and checklist ID?
To start the flow via userflow.start() you need the content ID (flow ID or checklist ID). As mentioned in this guide this ID can be found in the View other ways to start this flow tab. It’s also the ID you see in the URL in the builder: /app/{company}/flows/{contentId}
What if the flow/checklist is not starting?
If you used one of the methods above and your flow/checklist is not starting, then see this troubleshooting guide to find out what might be the reason.
