Checklists
Checklists work great as the anchor of new users’ onboarding experience. If a user leaves your onboarding guide, they always have a chance to get back - or to pick other tours - using the checklist. Giving users a sense of progress also gives them a sense of fulfillment, which they’ll hopefully chase and get even more involved with your product.
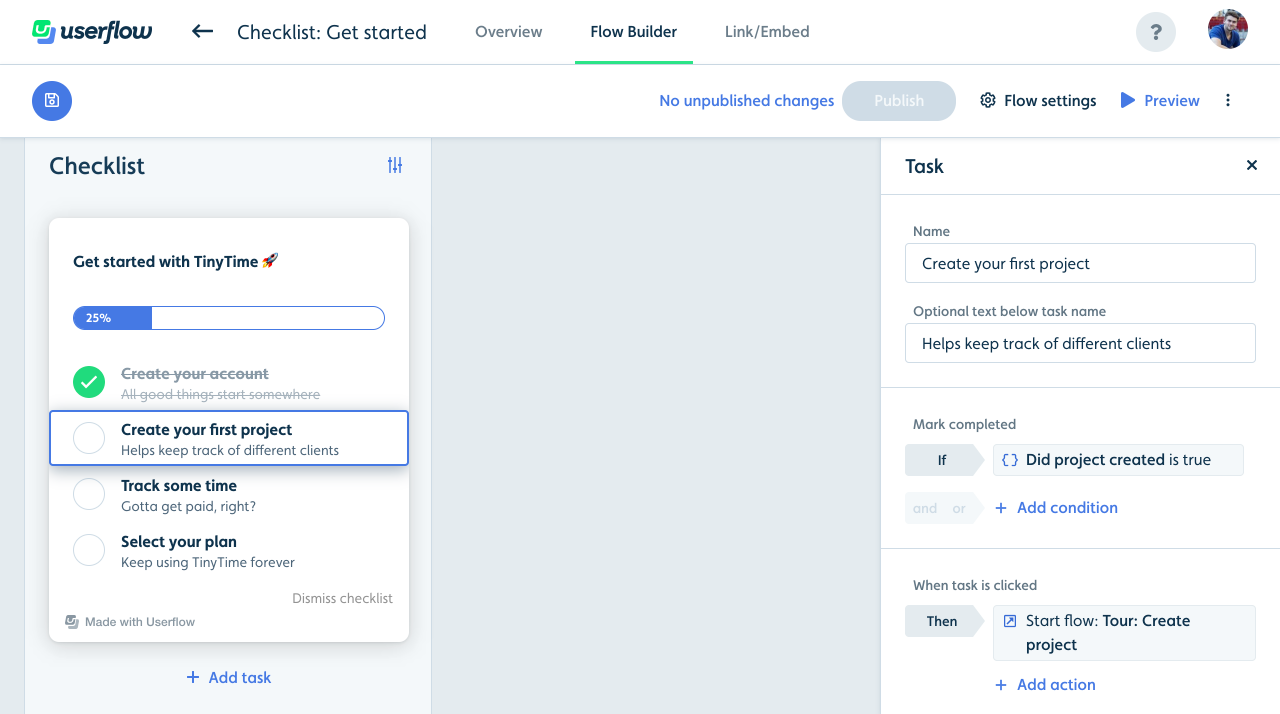
How to build checklists
Checklists can be created from the Checklists page found in the sidebar. Checklists work in general a lot like regular flows, in that they can have auto-start conditions, are published and show up in your app through Userflow.js (no extra installation required).

You can add as many tasks as you want. Each task has a name, an optional subtitle, a completed condition and one or more actions. Example: Completed condition could be when users have created their first project in your app, and the action could be to start a tour showing the user how to do so.
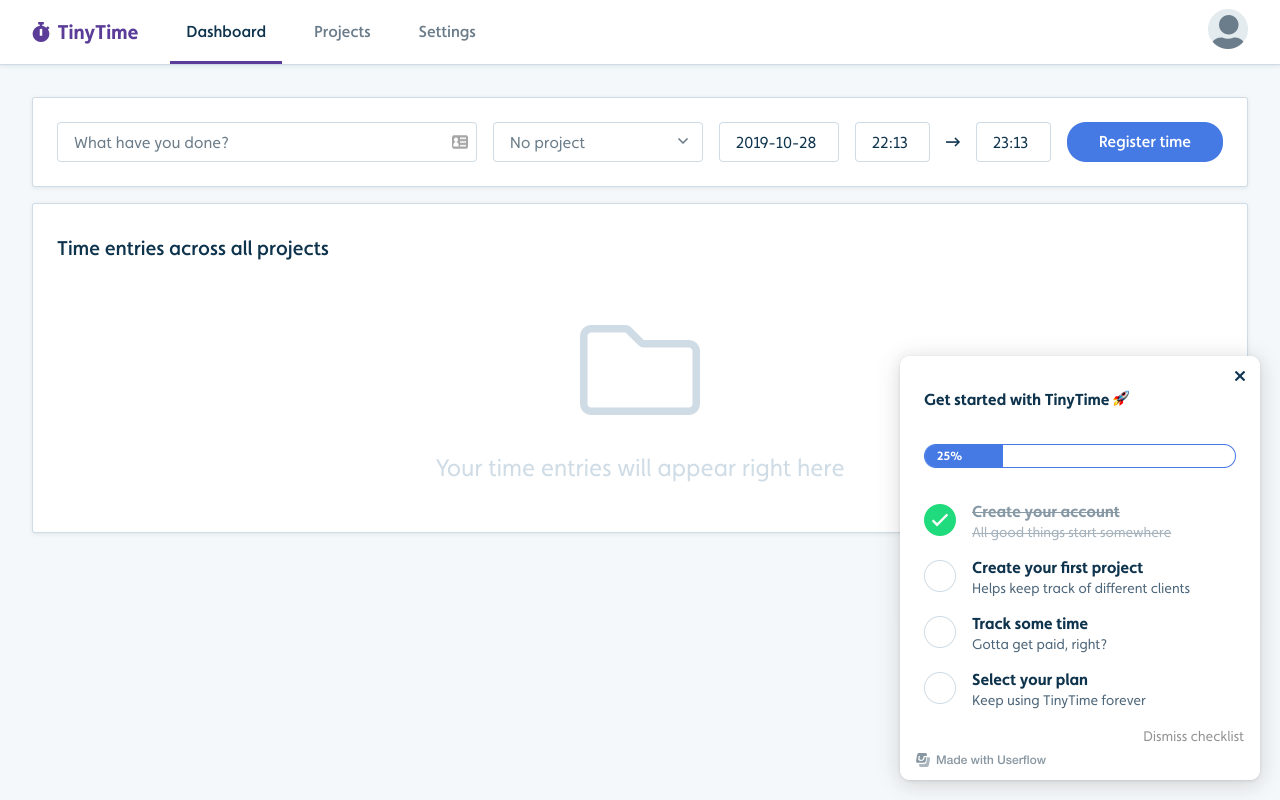
What users see
Once a checklist is triggered for a user, it appears in the lower right corner (by default).

When a task is clicked, it’s actions, such as starting a flow or navigating to a page, are performed. If the user minimizes it, a launcher button (saying “Get started”) appears in the same corner, containing a circle with a number representing the number of tasks left to do.
When the user completes a task, the checklist is automatically shown and its checkmark is checked with a cool animation and the progress bar in the top is automatically updated as users complete tasks.
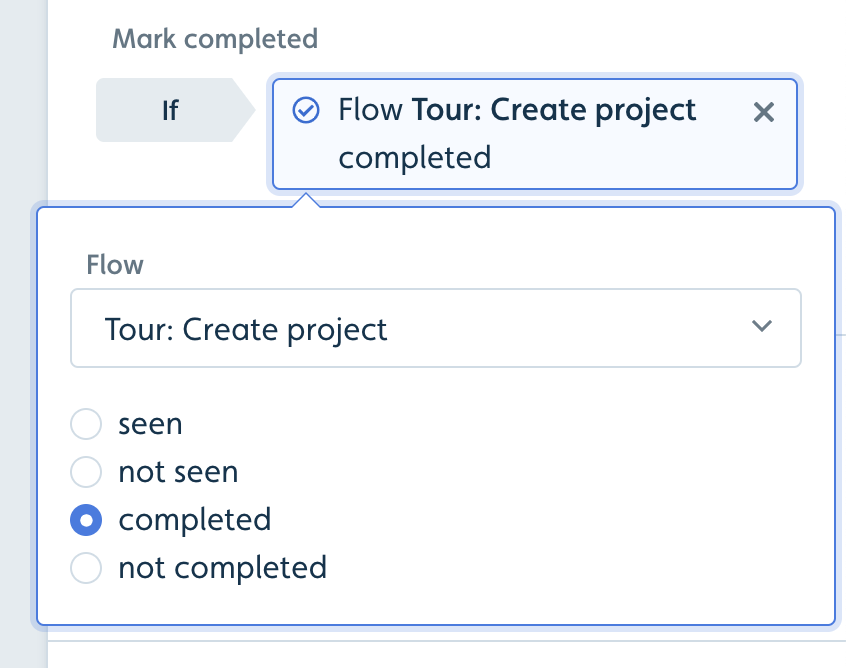
Completing a checklist task based on flow completion
To mark checklist tasks as completed when users have seen or completed a flow, you can set the following condition:

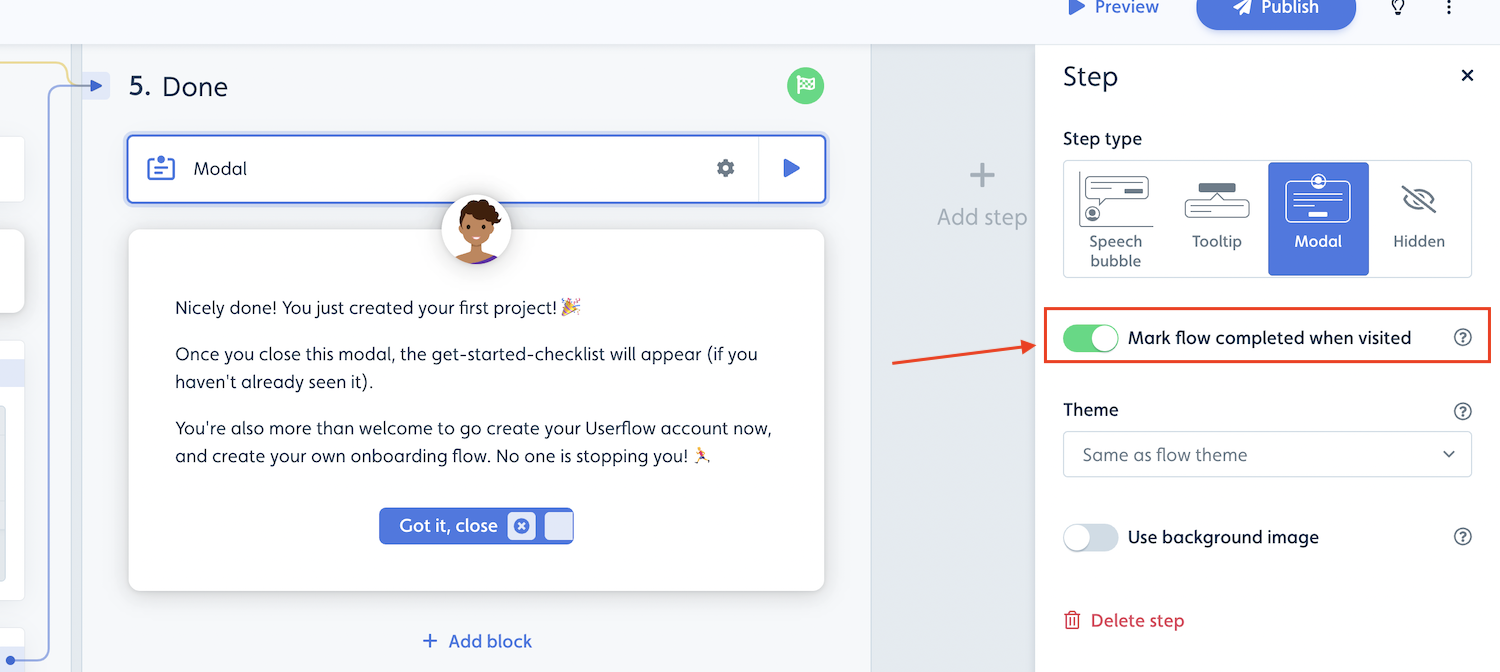
To ensure that a flow is considered completed, you also need to make sure that the flow itself has one or more completion steps toggled on.

Customizing the look and feel of your checklist
Like other Userflow content you can edit your Checklist and Checklist Launchers look-and-feel, as well as position in the theme editor. (Go to Settings -> Themes). Learn more about the theme editor
Checklist z-index
In some cases Checklists might show up on top of/below an object where you want it to be below/above. In such a case you can change the checklist z-index via the theme settings. Just go to your theme settings and change the z-index in the Checklist sections.
Dismissing a checklist
Users can dismiss a checklist by clicking on the Dismiss checklist on the bottom of the checklist. You can prevent users from dismissing a checklist by toggling the Prevent users from dismissing checklist found in the advanced settings of the checklist (below auto-start conditions).
Hiding a checklist and the checklist launcher conditionally
A checklist including the checklist launcher is persistent once started, so it will keep showing until it is either dismissed by the user or hidden using temporary hide conditions. So if you want to hide an already started checklist on a certain page or in a certain scenario you will need to add a temporary hide condition.
If you have the checklist embedded in a resource center, and you are hiding the resource center and its launcher conditionally, and you also want to hide the embedded checklist and its launcher, you similarly do it using temporary hide conditions. The checklist and resource center are independent content types despite the checklist being embedded in the resource center.
Finally note if you don’t want to start a checklist altogether for a user you should not use temporary hide, but instead just not start it for them by e.g. excluding them with a condition in the auto-start conditions.
Custom checklist launcher
By default, when users minimize a checklist, Userflow’s launcher button shows in the corner of the page. When users click it, the checklist will be shown again.
But we do have a couple of controls that lets you create your own custom launcher to show the checklist.
- In the Checklist builder: Uncheck Show launcher button when minimized in the Checklist settings panel. Optional: If you want to remove the Dismiss checklist button and prevent users from dismissing the checklist, also check Prevent users from dismissing the checklist.
- Add a button in your app with a JavaScript click handler that runs userflow.start(checklistId), where checklistId is the ID of your checklist (find this under the Link/Embed tab).
For how to build a custom resource center launcher please refer to the resource center docs.
