Hidden steps
Hidden steps are a powerful feature of Userflow. But as Spiderman’s uncle says: “With great power comes great responsibility”. This guide will show you how to use hidden steps responsibly.
The one rule about hidden steps
⚠️ There’s one rule about hidden steps that you MUST abide by:
Hidden steps MUST have at least one trigger, whose condition eventually matches, and that has an action that either goes to a non-hidden step, starts another flow or dismisses the flow. By “eventually”, we mean within a short period of time in the user’s current session.
The danger of hidden steps is that if a trigger never (or not for a long time) matches, then the user may be stuck on the hidden step indefinitely. The user won’t see any UI from Userflow, which may be fine. But the flow session stays active in Userflow and will block other content (flows, checklists, launchers) from showing. Thefore, it’s really important that the user is taken off the hidden step as soon as possible.
How to use hidden steps
You may use a hidden step when the previous step has asked the user to do something in your app, and you really, really don’t want any Userflow UI to show up while waiting for the user to do their thing.
One thing to keep in mind is that your hidden steps’ triggers must take into account that the user could also do the wrong thing. This is where you want to make sure the user does not get stuck.
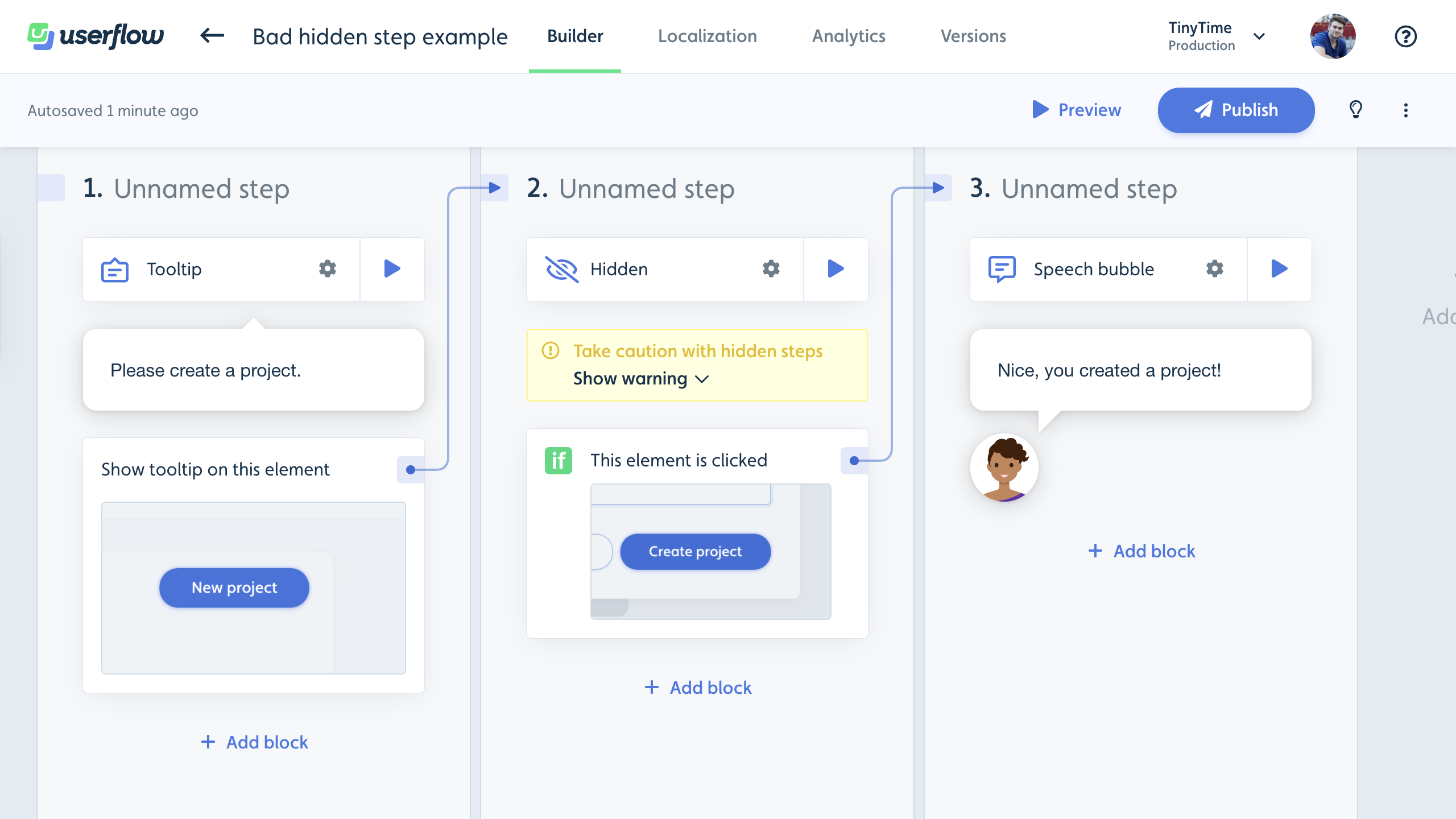
Example: Let’s say we want the user to create a project by asking them to click “New project”, which makes a modal in our app appear. Then we want Userflow to hide, and once the user has successfully created a project, we want to continue the flow. It could look like this:

This is bad! What if the user closes the “Create project” modal in the app instead of completing it? Then they’d be stuck on Step 2 indefinitely, because they never clicked the “Create project” button.
Here’s a video walkthrough explaining how to do better:
Try to avoid hidden steps
Our general recommendation is to only use hidden steps when absolutely necessary.
If you’re waiting for the user to perform some action, it’s usually easier to just use a speech bubble or a tooltip telling them what to do. See the video above.
If you’re using a hidden step like a “logic router”, which conditionally goes to another step or navigates to a different URL depending on some condition, then it’s often easier to just move those triggers to the previous/next step and delete the hidden step. Here’s an example:
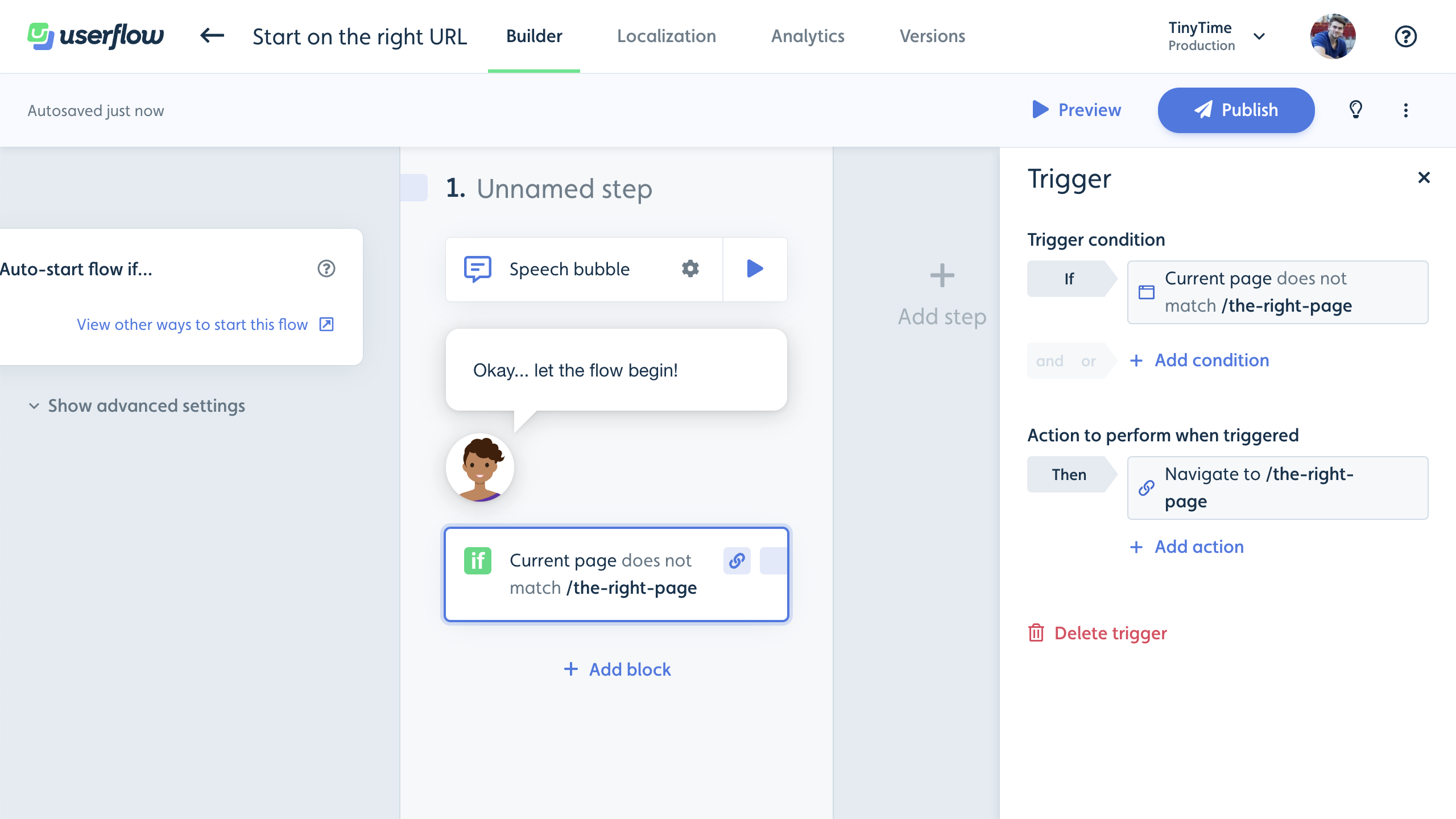
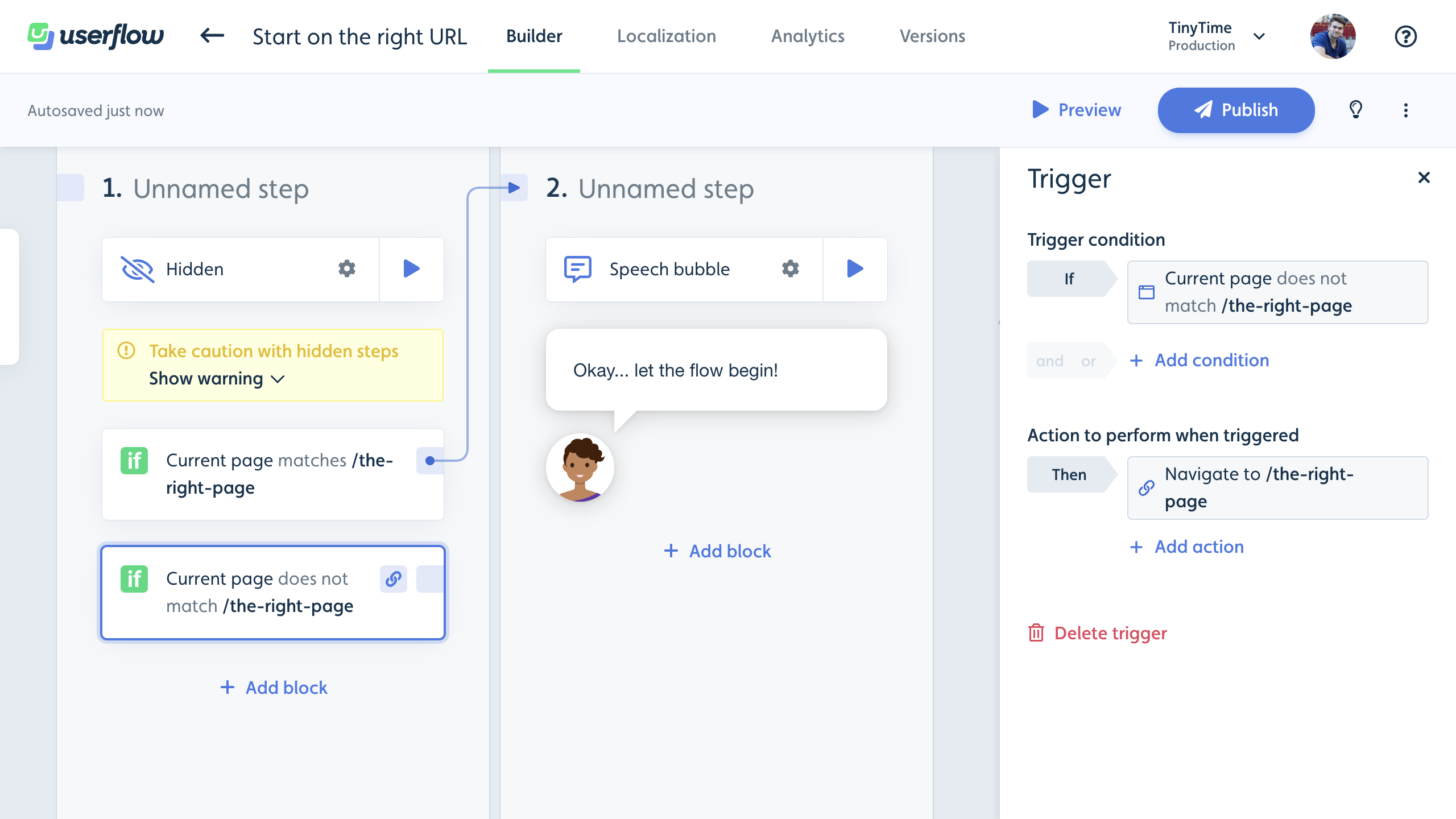
Let’s say we have a flow where we want to make sure the user is on the right URL before starting. We could do this with a hidden step:

The logic here is that if the user is on the right page in Step 1, then go to Step 2 and let the actual flow begin (the first trigger). If they’re not on the right page, then send them to the right page first via a “Navigate to page” action (the second trigger).
We could simplify this by moving the second trigger to Step 2 and delete all of Step 1: