Dropdowns
Problem
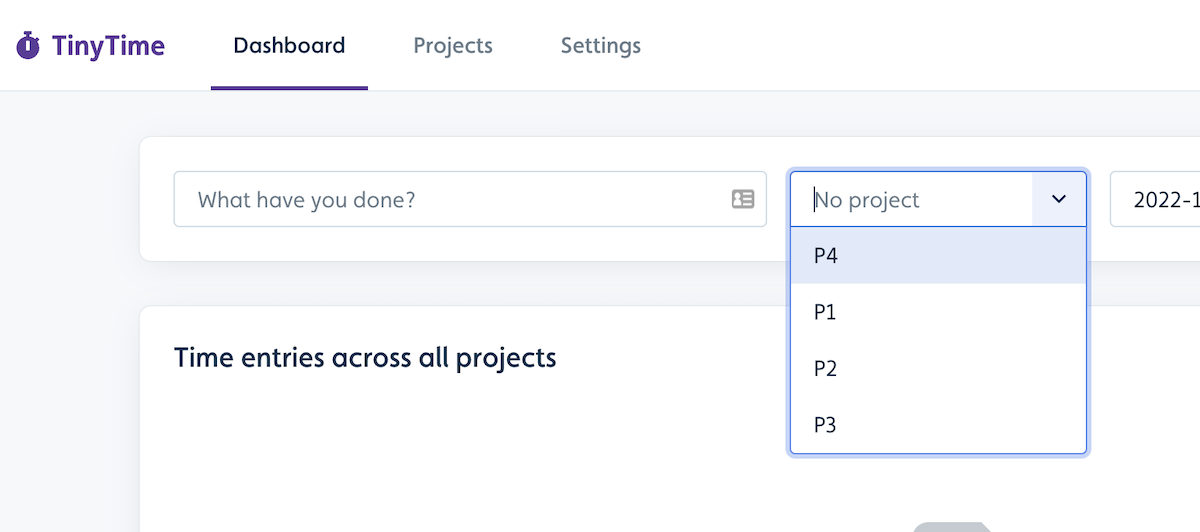
You have a dropdown and you want Userflow to continue when the user has selected either any or a specific value.

Solutions
Here are 3 potential solutions to solve this with Userflow.
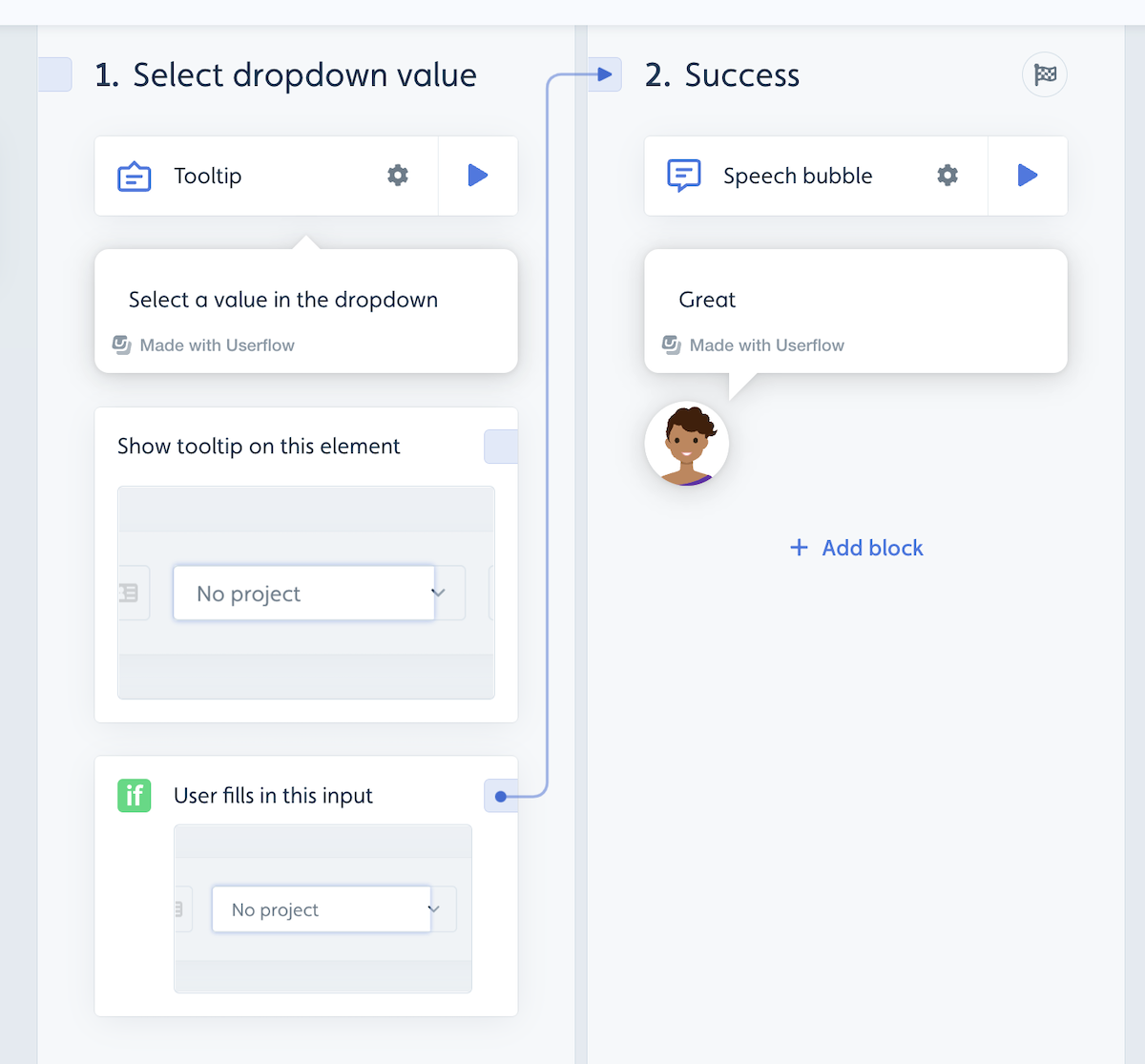
Solution #1 - User fills in input
If the dropdown field is an HTML <select> field (from a technical perspective), you can use a trigger with a User fills in input condition to transition to the next step.

If you want the user to pick a specific value, you can use an Input value is condition instead.
Tip: Your developers can also teach Userflow.js to understand custom inputs (e.g. combo boxes or type-ahead fields) just like a native select field. See userflow.registerCustomInput().
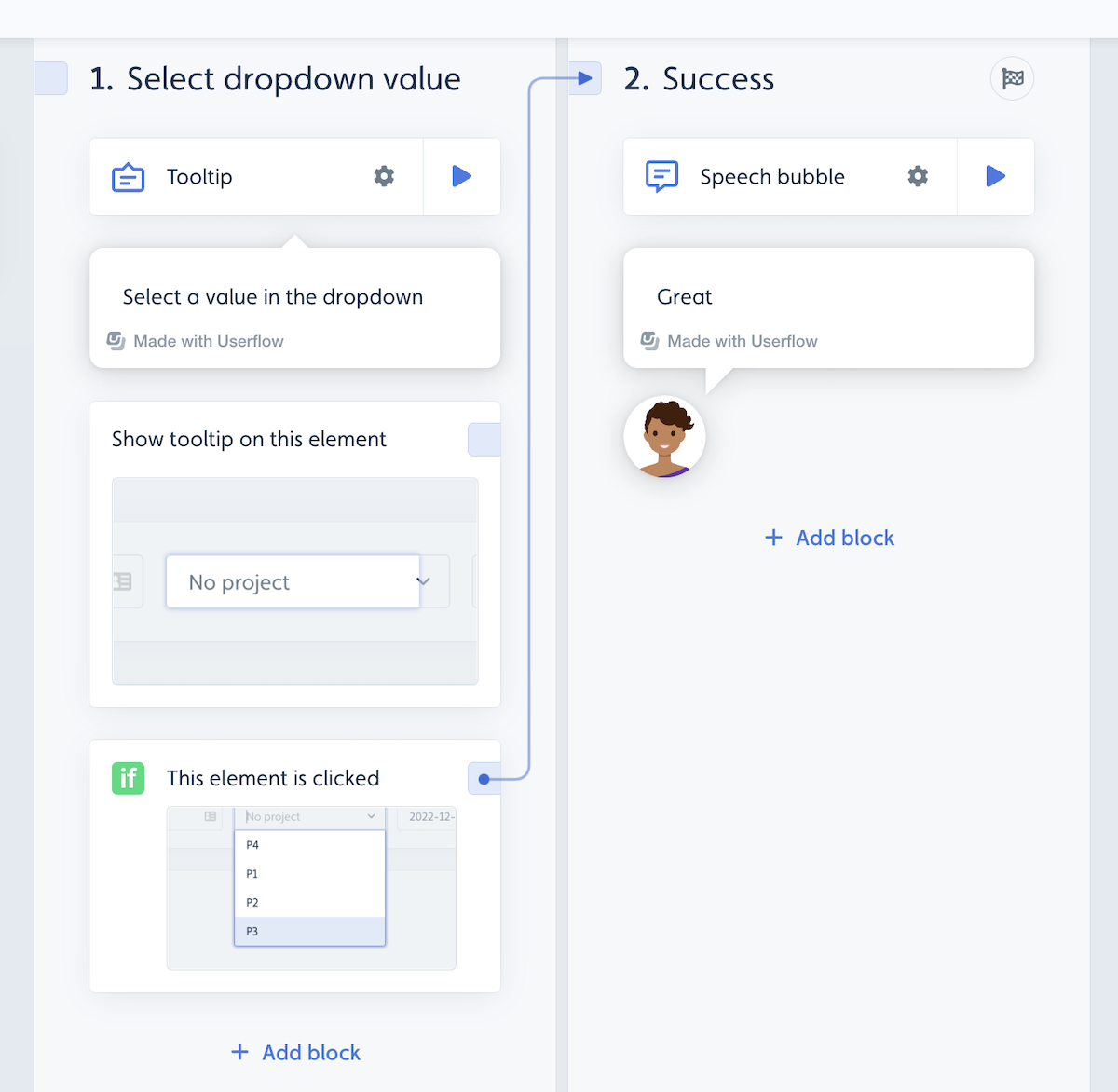
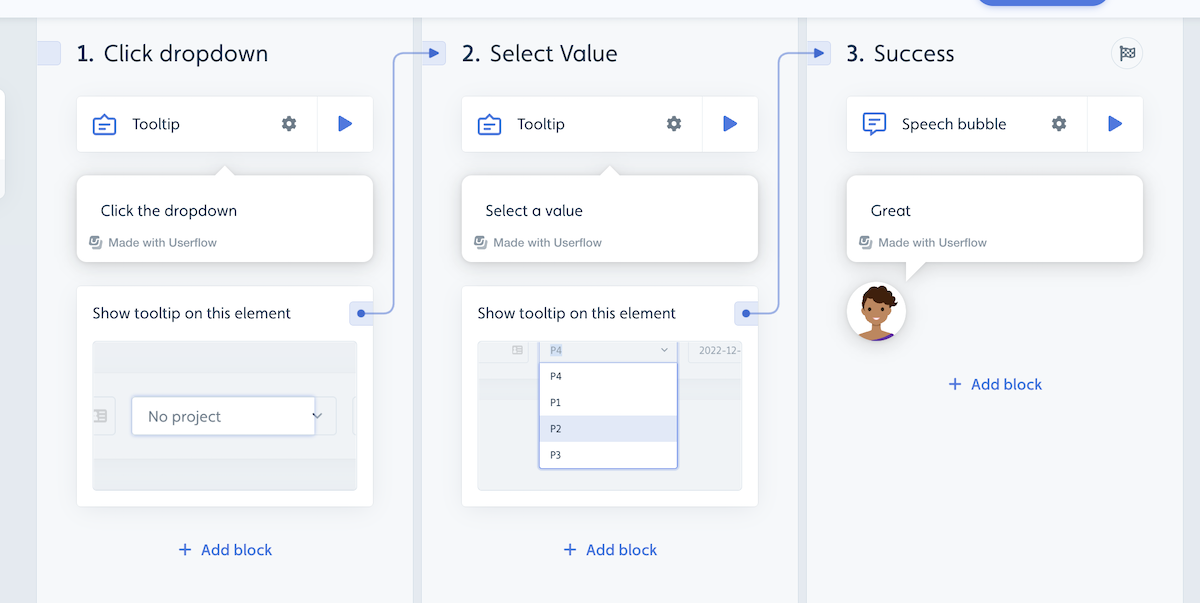
Solution #2 - Use element is clicked
If the dropdown is not an input field (from a technical perspective) you can use an Element is clicked condition instead. You can either do it as a single step with a trigger or you can split the selection into two steps (one to click the dropdown and one to select). If you want it to trigger on any selection you should target the element containing all the options, if you want a specific option you should target that. Make sure to toggle Dynamic Text on the tooltip target element, since the element text will change as the user fills in the input.


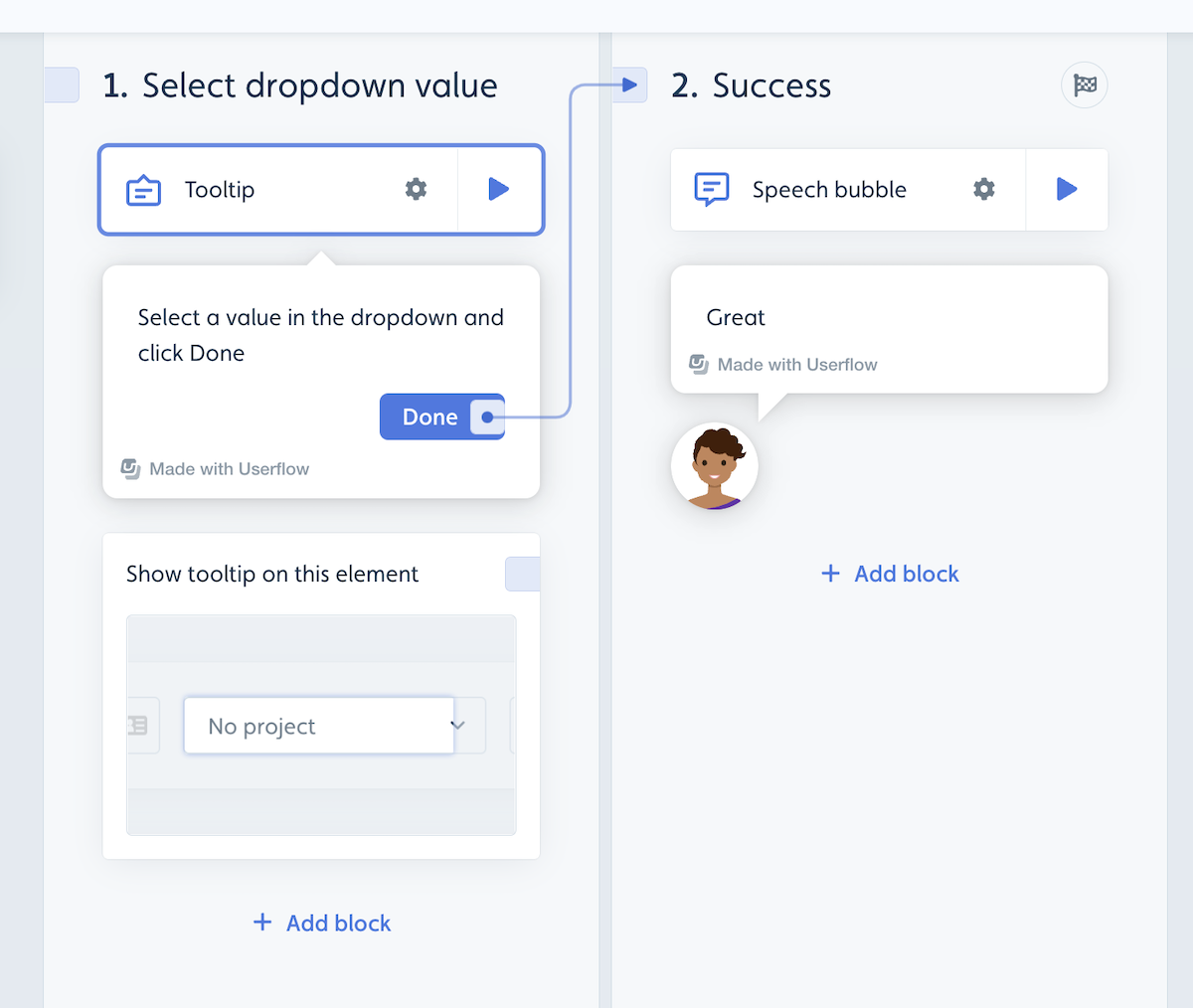
Solution #3 - Use a button
A solution that works in all scenarios is to use a button inside the tooltip to transition after selection. Again make sure to toggle Dynamic text on the tooltip target as it will change as the user selects a value.