Iframes
Userflow supports iframes out-of-the-box as long as your app lives up to a few requirements.
Native support
Userflow supports iframes natively if your app follows these rules:
-
The top-level document and the iframe document must be on the same domain. Examples:
-
✅ Same domain: Top-level document is
https://example.com/appand iframe ishttps://example.com/components/dashboard. -
✅ Different subdomains (with below subdomain work-around): Top-level document is
https://app.example.com/and iframe ishttps://components.example.com/dashboard. -
❌ Different domains: Top-level document is
https://example.com/appand iframe ishttps://other.com/components/dashboard. See Alternative methods.
-
✅ Same domain: Top-level document is
-
The
sandboxattribute must not be set on the<iframe>element.
You should only install the Userflow.js snippet in the top-level document. Don’t install it within iframes.
Nested iframes (i.e. iframes inside other iframes) are also supported, as long as they follow the same rules.
Work-around for different subdomains
If the top-level document and the iframe is on different subdomains, but share the same domain ending, such as app.example.com and components.example.com (which both end in example.com), then you’ll need to add the following line of code in both documents:
document.domain = 'example.com'This tells browsers that communication between the 2 frames are allowed. In most cases this is fine, but you may want to consult with your security team before making this change.
Note that Chrome as of v115 (released July 2023) has disabled changing this property, unless your app sends the HTTP header Origin-Agent-Cluster: ?0 in the HTML responses for both the outer document and the iframe document. See also the Chrome blog
Alternative methods
If your iframe is on a completely different domain than the top-level document, you won’t be able to select elements with Userflow inside the iframe.
There are 2 methods to solve this problem.
Alternative method 1: Use speech bubbles for the iframe part
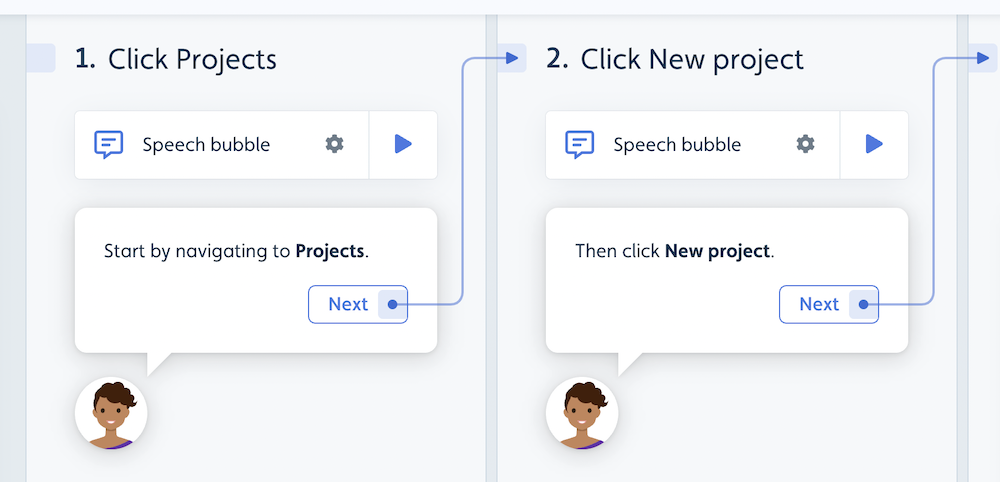
The simplest way to deal with iframes is to use speech bubbles for the steps related to the iframe. Add a “Next” button to take the user through each step.

Alternative method 2: Separate flows between top-level document and iframe
If you want to use tooltips for the iframe part of your flows, you can take a more sophisticated approach:
- Step 1: Make sure Userflow.js is installed both in the top-level document and in the iframe.
- Step 2: Split up flows into separate flows for the top-level document vs. the iframe part. One can trigger the iframe part of the flow using “Add action -> Start Flow” on the last step of the top-level flow.
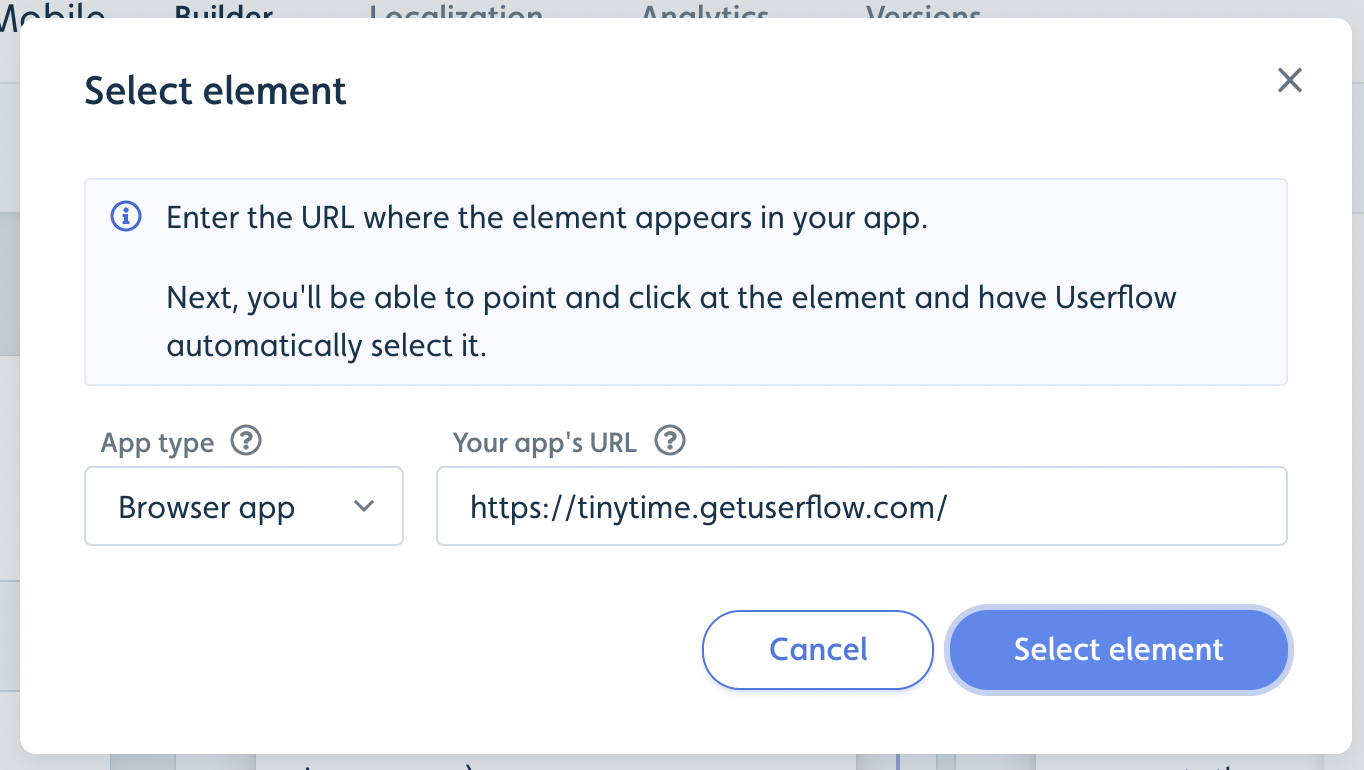
- Step 3: When selecting elements for the iframe flows, you need to use the URL of the iframe. This is a separate URL from the top-level document.

Special Case: Iframe covering entire app
If your iframe covers the entire top-level document, you similarly to method 2 need to make sure that you install Userflow.js inside the iframe and that you use the iframe URL to select elements when building flows.
